我的網站是架在 Synology 上,由於一直無法完成安裝 SSL lets encrypt 的安裝,所以改繞到 Cloudflare 去啟用了 SSL 連線,所以網站就不會再被瀏覽器認為是不安全的網站。
這方式一直運作的很好,再加上我的圖片是採用 flickr 當圖床,直到最近我想用 WordPress 內建的媒體庫圖片時才發現,由於加密的因素造成媒體庫內原本未加密的圖片根本顯示不出來。
因為單純複製圖片網址是可以顯示的,唯獨在網站上無法出現;出現破圖的符號。排除了 content 資料夾權限的問題。再仔細一看這些圖片的網址都是未加密網址開頭 http 而不是 https 所以判斷應該是 SSL 加密的問題。
這個問題似乎有點棘手;如果直接在 WordPress 設定裡,把網址改為 https 開頭的話,非常有可能造成原本的後台無法登入,這時候問題就大了。
第一步,我先確認後台若改為 https 是否可以登入,我的步驟是這樣的,首先登入後台,再開前台的網頁;此時前台網頁左上角會出現控制台,是進到後台的捷徑。
由於此時是加密的網頁,進入到 WordPress 後台,看看後台是不是也是 SSL 加密的狀況。在確認可以進到 SSL 加密的後台後,把加密後台的網址加入我的最愛。


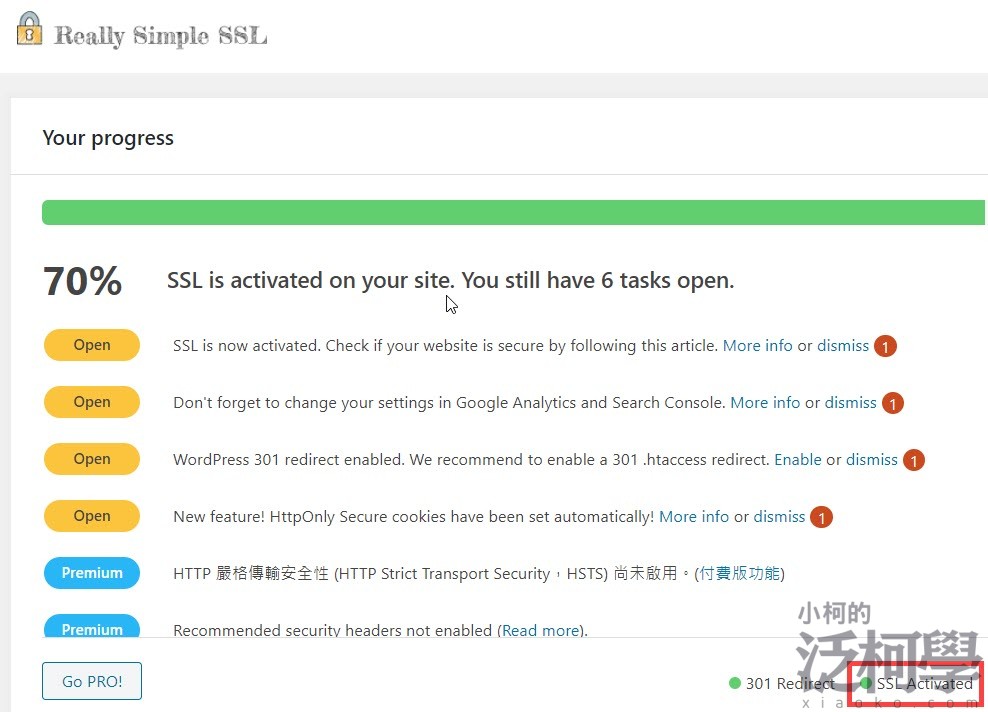
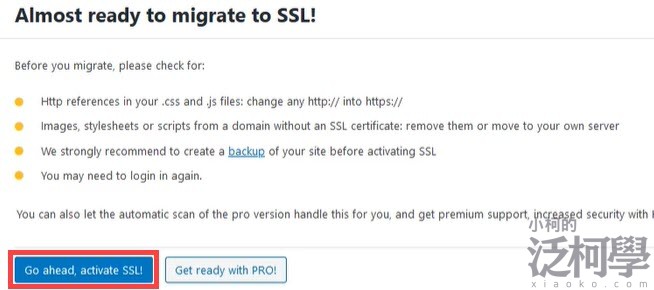
接下來,上網找解決方案,找到很多人推薦的 Really Simple SSL,他是一個外掛程式可以幫你解決把未加密的圖片及內容全部改為加密。下手安裝前還是顧慮會發生問題,所以請一定要先備份;若真的發生問題也有個底可以重新回復。

完成啟用後,就可以看到以下畫面,再檢查前台一下,圖片就可以正常顯示了